Google Search Console is a free service offered by Google that helps website owners monitor, maintain, and troubleshoot their site’s presence in Google Search results. This tool lets users discern which keywords drive traffic to their sites, offering invaluable insights into search behavior and content relevance.
The platform provides comprehensive reports on website crawl status, errors, and indexing problems, empowering web admins to optimize for improved search visibility. A standout feature is the Mobile Usability report, which pinpoints potential user experience issues on mobile devices—a paramount consideration in today’s mobile-centric web landscape. Leveraging the data from Google Search Console can be pivotal for refining SEO strategies and achieving better online ranking.
One of the most essential tools for my website is video page crawling.
Google Search Console offers a dedicated section for video content, allowing web admins to monitor and analyze their videos’ performance in search results. Through this feature, users can identify any crawling or indexing issues specific to their video content and receive recommendations for optimization. This ensures that videos are readily discoverable in Google Search, providing valuable insights for maximizing video visibility and user engagement.
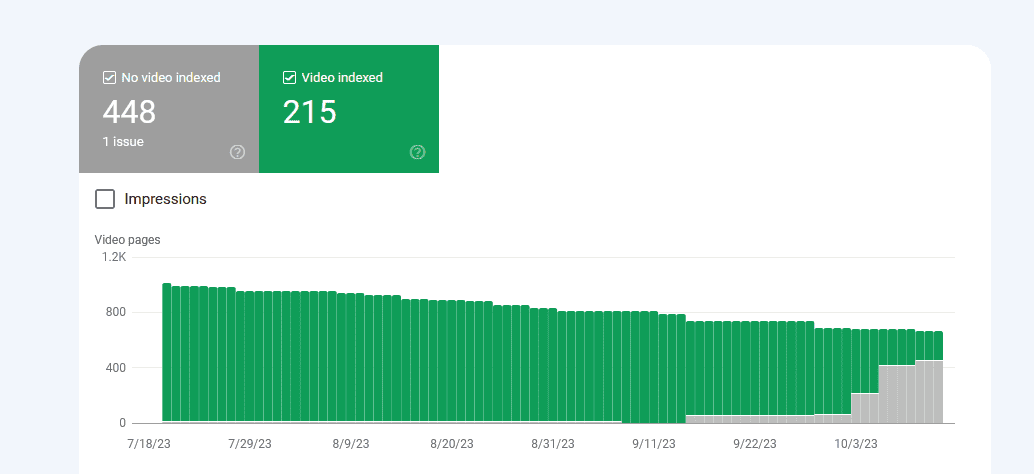
Below, you can see my latest report related to video pages in the Google search console:

We can see the problem. In the last two weeks, my website video pages have shown the error: “Video outside the viewport.”
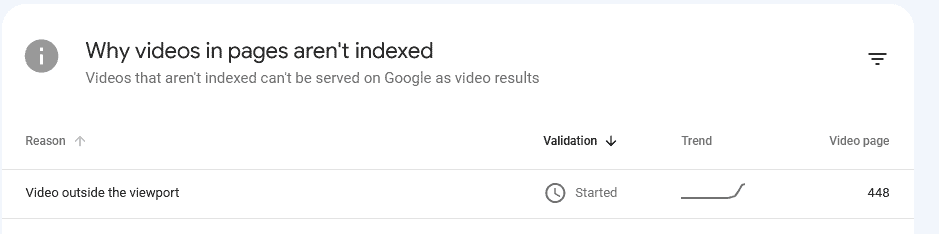
See the error below:

The viewport meta tag isn’t specifically for videos but for controlling how content is displayed on mobile devices. In the context of mobile web design and Google Search Central (previously known as Google Webmasters), the viewport meta tag ensures that web pages are rendered correctly on different devices by controlling the logical dimensions and scaling for the content. When designing responsive or mobile-optimized websites, including this meta tag in the HTML head is crucial to providing a consistent and optimized user experience across varying screen sizes and resolutions. If videos are embedded on a webpage, a correctly configured viewport will ensure they display properly on mobile devices.
How to Fix Video Outside the Viewport Error in Google Search Console?
To fix the “Video outside the viewport error” in Google Search Console, you need to set the responsive video size and check the video publishing plugin, CSS, or JavaScript that blocks the Viewport Meta Tag or gives false information about the renderable area of the page. Usually, you will fix the problem if you set responsive video size or solve CSS/Javascript glitches.
In Google documentation, you can read only this, but it is technically unclear why we are getting this message:
“The video must appear in the viewport when loading the page to be considered for indexing. Move the video so that the entire video is inside the renderable area of the page and seen when the page loads.
Use the live URL test to examine the screenshot and see the page as Google sees it.”
Sometimes, web admins use CSS and Javascript plugins that speed up websites, messing around with CSS and JavaScript. One is Leap or WP Rockets Plugins, which can hurt website SEO in some practices.
Removing unused CSS is a common practice to improve website load times by reducing the amount of unnecessary code browsers need to process. However, sometimes, overly aggressive pruning of CSS can inadvertently affect styles vital for the proper display and functionality of embedded videos. Care must be taken during the optimization process to ensure that essential styles for video playback are retained, preventing display issues or malfunctions.
See how I fixed the “Video outside the viewport error.”
I set instead fixed video size, responsive size:
<iframe class=”youtube-video” title=”YouTube video player” src=”https://www.youtube.com/some-video” frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe>
I defined this in the CSS stylesheet:
}
.youtube-video {
aspect-ratio: 16 / 9;
width: 100%;
}
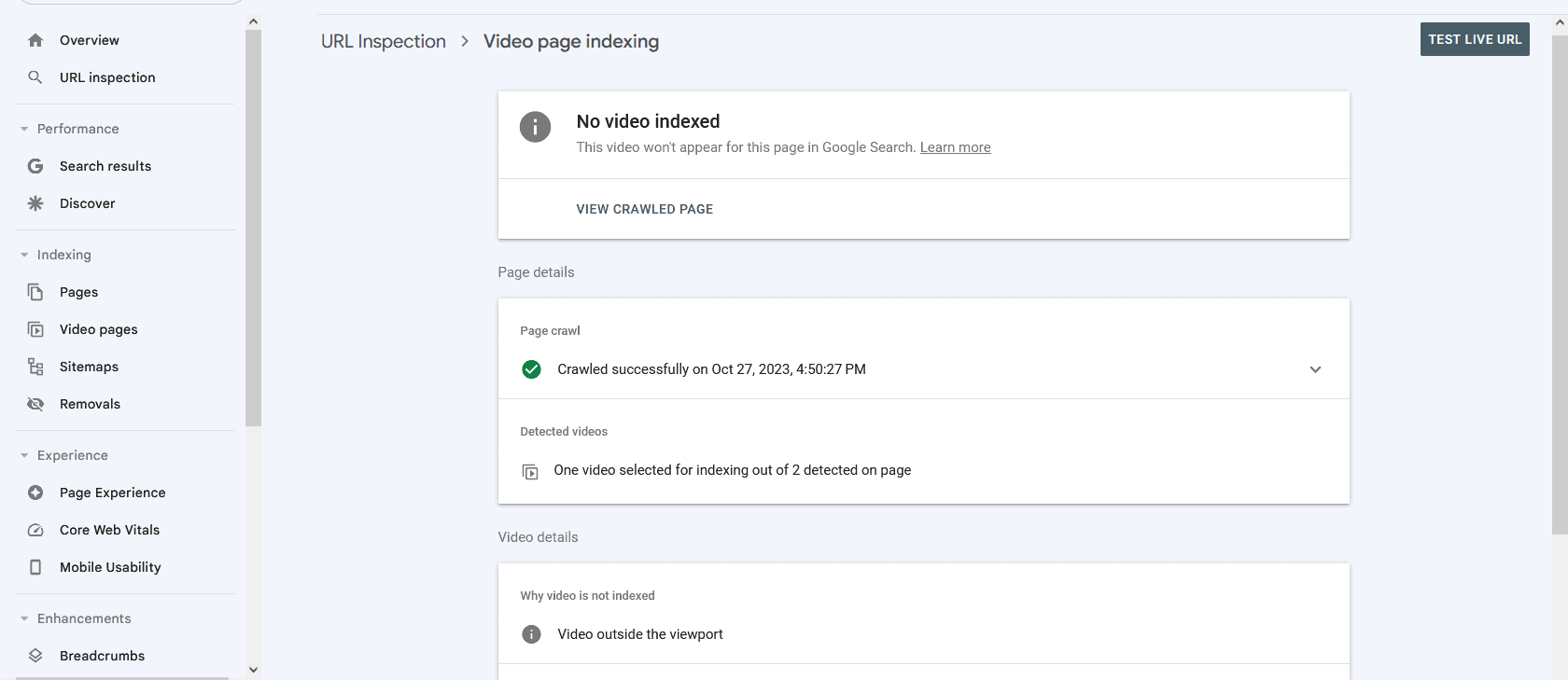
When I test the page in the Google search console before the fix, I am getting:

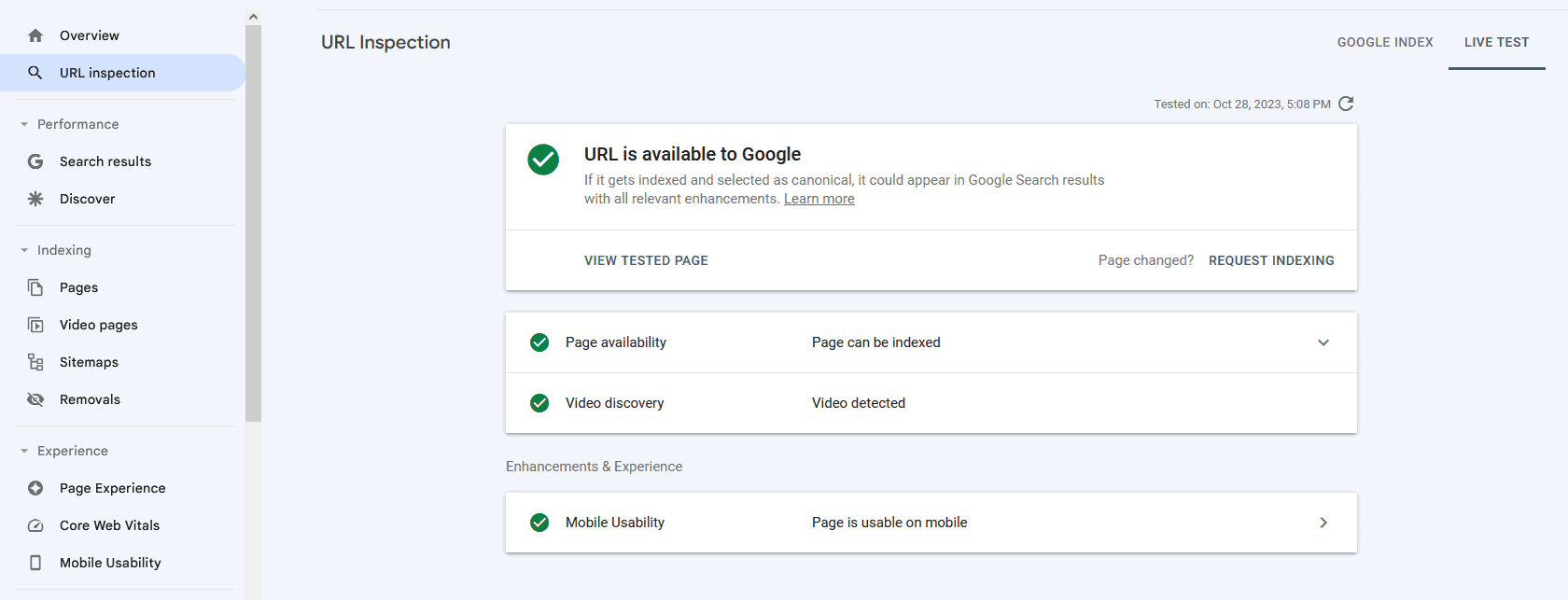
When I add responsive video design, I get the following:

Therefore, after setting the responsive function to videos, you can see the results of this fix.
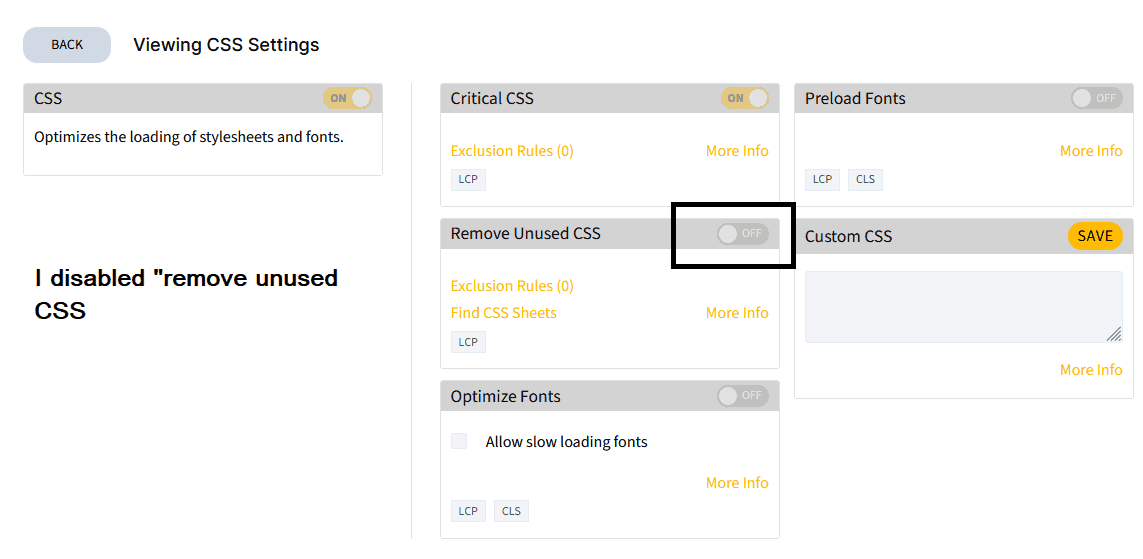
You can check JavaScript and CSS in your cashing plugin or website optimizer to refresh your website. See what I did in Ezoic Leap:

You need to turn off cash on the website, clear the cache, and check if you see this code on each website page:
<meta name="viewport" content="width=device-width, initial-scale=1">
If you see, you will not have a problem with the responsiveness of your webpage.
While website speed is essential for user experience and SEO, it’s not the only critical factor. Sometimes, ensuring that a website communicates all its content and structure to Google’s search crawler takes precedence. If a website is optimized solely for speed, without considering how search engines interpret its content, it may not be indexed correctly or miss out on valuable ranking opportunities. Therefore, a balanced approach that prioritizes both speed and clear SEO information is vital for optimal search engine visibility and user experience.
Video Plugin and Outside the Viewport Error
Specific WordPress plugins, especially those related to caching, optimization, or script modification, can inadvertently interfere with the Viewport Meta Tag, affecting how content is rendered on mobile devices. This interference might mislead Google’s crawlers, making it difficult to understand the layout and relevance of videos embedded on a webpage.
If a plugin modifies or blocks essential tags or scripts, Google may fail to index the video or might not serve it in video search results. Additionally, aggressive optimization settings in some plugins can strip out or alter necessary video metadata, further complicating the indexing process. Therefore, it’s crucial to ensure compatibility and proper configuration of plugins to facilitate accurate video indexing by search engines.
Conclusion
To address the “Video outside the viewport error” in Google Search Console, it’s essential to scrutinize the video publishing plugin, CSS, or JavaScript that might conflict with the Viewport Meta Tag or provide inaccurate renderable area data. Often, issues arise due to the minified version of CSS, which might obfuscate or remove necessary styles.
Many of these issues can be resolved by disabling the minified CSS. Balancing website optimization with accurate content presentation ensures efficient loading times and proper video display.
- Facebook Ads to Get Followers! - December 27, 2024
- ClickUp vs. Slack - December 20, 2024
- Mastering E-Commerce Analytics: A Blueprint for Success