Google wants faster websites. So, they add an essential website speed measurement – Core Web Vitals.
What are core web vitals?
Core web vitals represent website speed measurements based on real user experience. Core Web Vitals are the Largest Contentful Paint, which measures loading performance; the Cumulative Layout Shift, which measures visual stability; and the First Input Delay, which measures interactivity.

When is The Core Web Vitals Update?
The core web vitals update lasts 28 days. If you fix your website speed, you need to wait a few weeks (up to 28 days) to improve Google Search Console because Google needs time to collect information from real Chrome browser users who visit your website and their website speed experience.
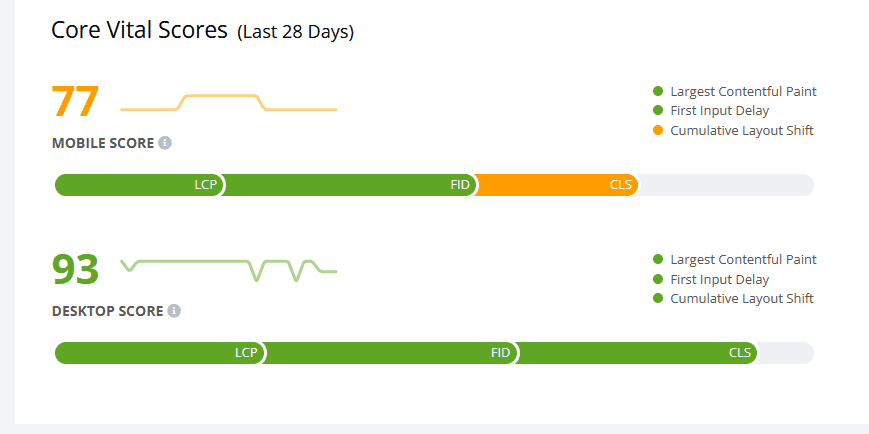
The best free tool that you can use to measure core web vitals instantly is GMetrix. If you use Google Search Console or Page Speed, you will see the core web vitals metric for the last 28 days, but you can not check the current website’s core web vitals data.
How do I fix Core Web Vitals errors in WordPress?
I tried to fix Core Web Vitals errors in WordPress using several WordPress plugins such as Autoptimize, ShortPixel, Gzip compression, and various caching plugins. However, I set all core web vitals problems using the WP Rocket WordPress plugin.
I started using the Autopimize WordPress plugin, a free plugin, and I have made huge improvements. However, I had a problem with Javascript and various ad script delays. Additionally, I had to pay more than $100 yearly for CriticalCss.com service to fix critical CSS. WP Rocket offers several plugins in one plugin, and the annual price is only $39.
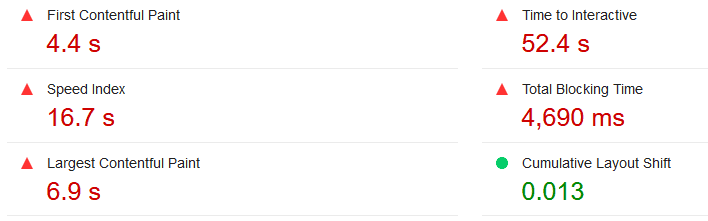
My Core web vitals using the Autoptimize plugin in the past:

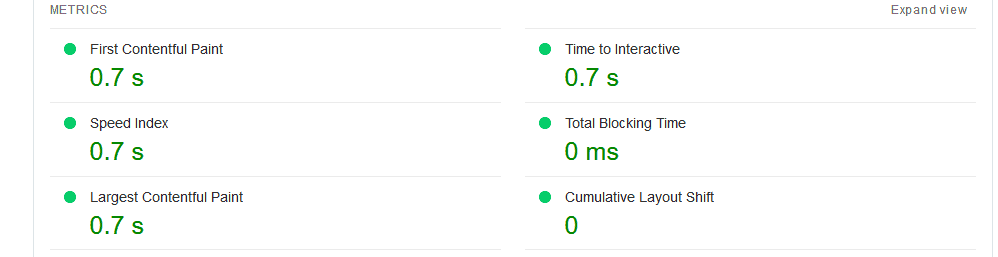
My Core web vitals are using the WP Rockets plugin now:

Large Contentful Paint LCP measures the loading speed of one page (on a multi-page site, it counts for each one separately). Here, the time from clicking on a link for a URL to loading the first meaningful content is calculated. For a user experience to be good, the LCP must be below 2.5 seconds. This is not simple, which is why you should take care of what is on the page. Viewed from the SEO aspect, having a slider, high-resolution photos, video, or animation is terrible. Still, even if you decide to have such large and demanding elements above the fold, you must optimize them well for fast loading.
First Input Delay The FID measures the time until the first possible interaction. It calculates how long it takes to click on something on the site, for example, to go to a link from the menu, enter the parameters for logging in to the login field,… and any kind of visitor interaction with the page is possible. The FID should be below 100 milliseconds. It is important to note that this is the only Core Web Vitals parameter that cannot be measured in laboratory conditions but is the real-world average value for the last 28 days. Also, not every visitor came to the page intending to interact with the content, but what he saw when he arrived was enough for him, so sometimes this time cannot even be measured.
Cumulative Layout Shift CLS measures the visual stability of a website. Here, you can see how many elements on the page move as it loads. The best examples are pop-ups that offer to sign up for the newsletter, poorly positioned cookie consent covering most of the page, advertisements, and banners that pop up when we want to leave the page… Tolerance for this parameter is less than 0.1, which means you should remove everything that pops up and scares visitors. Core Web Vitals test Once we know what Core Web Vitals are and why it is essential to follow them, we need to understand how to measure them.
There are two types of CVW measurement tools: those that measure real-world user experience and those that provide laboratory data on potential website visitors’ user experience.
Several ways and tools show LCP, FID, and CLS, and we recommend two free today:
1. In the analysis field, enter the URL you want to analyze—Speed Insights. Data is displayed separately for mobile (the default measurement) and desktop. In addition, Speed Insights reveals real-world and laboratory data.
2. Google Search Console – Anyone serious about online business or wanting to move their offline business online must follow the metrics the GSC provides. Among other things, Core Web Vitals can be seen here. If you have not already done so, link your website to GSC. This shows problems for all website pages, not just one URL, as with Speed Insights. Also, the Google Search Console displays real-world results from your Chrome browser.
We recommend that you always do the testing with the help of several different tools because the results differ from tool to tool. Also, repeat the test several times within a few days because there is a difference. The difference is that different tools use different servers, some in other countries. Results When you do the Core Web Vitals test for the first time, it may seem that your site is very bad or slow and has a lot of problems. Some optimization can solve all problems, and in the continuation of these results, it is stated precisely what and how can be fixed.
You can fix some of the listed items yourself, while others will require the help of a developer. In addition to each “remark,” Google gives you a brief explanation of what is not OK and a link to find out more. In any case, do not lose hope or neglect this valuable information. Your visibility and position on Google depend on them.
How do we improve the largest contentful paint?
To improve the most significant contentful paint core web vital metric, you need to fix the following:
- Critical CSS
- Remove Unused CSS
- Optimize Fonts
- Lazy Load Images
- Next-Gen Formats
- Resize Images
- Preload Background Images
- Static Asset Cache Policy
- Efficient Static Cache Policy
- Minify Javascript
- Minify CSS
- Minify HTML
- Script Execution
- Script Delay
- Reduce CPU CPU-intensive tasks
- Core jQuery Feature Preload
- Lazy Load Iframes
- Optimize Tweets
How to Improve Cumulative Layout Shift?
- Optimize Fonts
- Optimize Images
- Resize Images
- Preload Background Images
- Efficient Static Cache Policy
- Minify Javascript
- Minify CSS
- Minify HTML
- Set Script Delay
How to Improve the First Input Delay?
- Set Script Delay
- Reduce CPU CPU-intensive tasks
- Set Lazy Load Iframes
Of course, if you have WordPress as the platform, you can use the WP Rocket plugin:
- Facebook Ads to Get Followers! - December 27, 2024
- ClickUp vs. Slack - December 20, 2024
- Mastering E-Commerce Analytics: A Blueprint for Success